ETS
Nama : Irsyad Fikriansyah Ramadhan
NRP : 5025211149
Kelas : Pemograman Web - A
Tahun : 2023
ETS
Soal:
- Jelaskan fungsi html, css, javascript, bootstrap, dalam pembangunan aplikasi web.
- Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Sebuah perpustakaan ingin membuat aplikasi web. Fungsi aplikasi untuk display koleksi buku, peta lokasi, informasi berita/ kegiatan, dan pendaftaran online. Desainkan front end website perpustakaan.
- Implementasikan desainmu dan buat dokumentasi.
- Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
1. Berikut adalah penjelasan funsi html, css, javascript, dan bootstrap secara berturut-turut dalam pembangunan aplikasi web:
- HTML:
Hypertext Markup Language atau biasa disingkat HTML, adalah sebuah bahasa standar markup dalam pembuatan web. HTML berguna untuk menjelaskan struktur dasar dari sebuah web. HTML terdiri dari berbagai elemen, dimana elemen - elemen tersebut memberi tahu kepada browser apa saja yang akan ditampilkan.
- CSS
Cascading Style Sheets atau biasa disingkat CSS digunakan untuk mengatur tampilan dan gaya elemen-elemen HTML. Ini mencakup warna, ukuran, tata letak, font, jenis huruf, dan elemen desain lainnya pada halaman web. membantu meningkatkan estetika dan presentasi dari halaman web, sehingga memungkinkan pengembang untuk mengendalikan tampilan visual situs sesuai yang diinginkan.
- Javascript
JavaScript adalah bahasa pemrograman yang digunakan untuk membuat interaktivitas di dalam halaman web. Ini memungkinkan Anda untuk menambahkan web yang dinamis, memvalidasi formulir, manipulasi DOM (Document Object Model), animasi, dan masih banyak lagi. JavaScript memungkinkan pengembang untuk menciptakan pengalaman pengguna yang lebih interaktif dan dinamis, yang dapat merespons tindakan pengguna secara real-time. Dapat dibilang JavaScript adalah sebuah "otak" dari sebuah web yang mengatur segala perilaku dan fungsi interaktif dalam sebuah situs web.
- Bootstrap
Bootstrap adalah CSS framework terkenal yang berisi sejumlah komponen dan gaya pradesain. Ini digunakan untuk mempercepat pembangunan aplikasi web dengan menyediakan komponen UI yang siap digunakan, responsif, dan estetis. Bootstrap membantu pengembang dalam merancang tampilan dan tata letak web dengan cepat dan konsisten. Ini juga memungkinkan pengembang untuk membuat situs yang responsif, yang artinya situs dapat disesuaikan dengan berbagai perangkat dan ukuran layar.
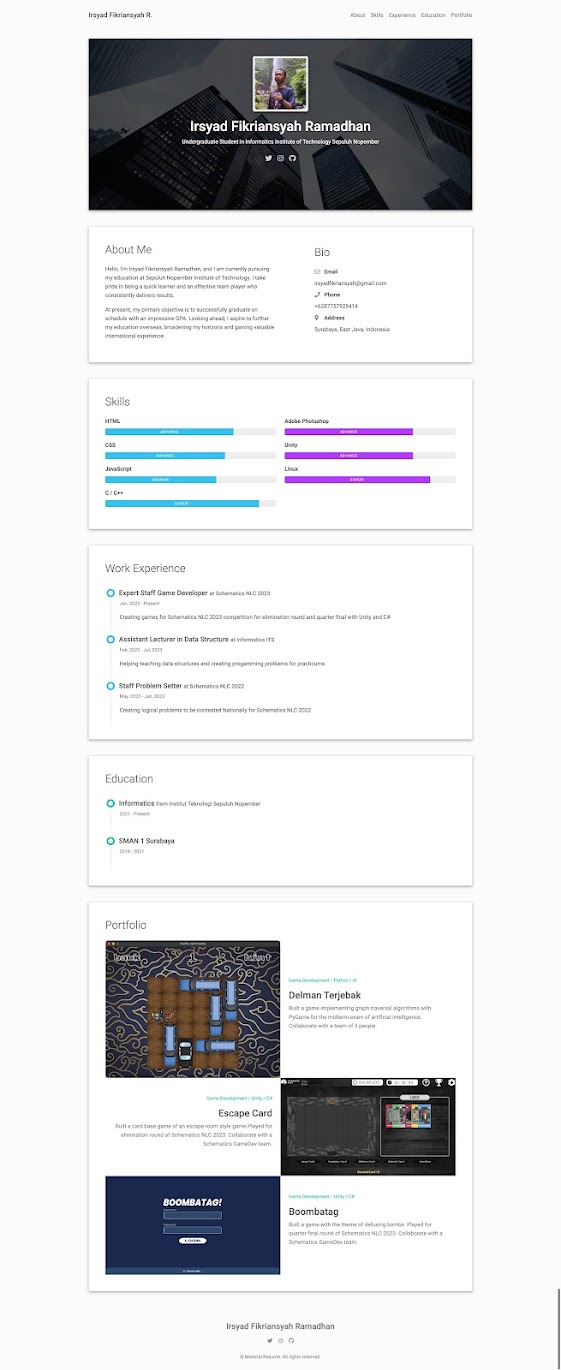
Curriculum Vitae:
Link Repository: Here
Laman Web Kursus:
Link Repository: Here
Pet Finder App:
Link Repository: Here (pada folder 2/)
3. Berikut adalah desain web yang saya buat sesuai dengan kriteria yang diminta
 |
| Halaman utama |
 |
| Halaman Login / Sign Up |
4. Implementasi dari no3 dapat di lihat dari link Repository berikut: Here (pada folder 4/)
4. Link Youtube:





Comments
Post a Comment